リキッドレイアウトとは、Webデザインの用語で、Webページの表示幅がある程度変更されても従来のレイアウトを維持できるようにする手法のこと。
複数の列(コンテナ)を持つWebページを作成する際には、一般的には、各列の幅がピクセル数(px)などによって固定的に指定される。
このとき、ディスプレイの解像度やウィンドウの幅が、指定されたピクセル数の合計よりも狭かった場合、Webページはウィンドウを横にはみ出し、横方向にスクロールさせないと見渡すことができない状態になる。横スクロールバーの存在は、現在の広い認識ではユーザビリティを著しく損なうことになる。
リキッドレイアウトは、各列の幅をパーセンテージ(%)で指定し、それによってWebページの幅を相対的・可変的にすることを主とした手法。
リキッドレイアウトにすると、ウィンドウ幅に合わせて自動的に幅が調整されるので、多様な環境でユーザビリティが損なわれないWebページを作成することができる。
ただ、無制限に可変的なリキッドレイアウトにすると、解像度が非常に高いディスプレイ上では横に伸びすぎた表示となってしまったり、あるいは幅を狭くしすぎた場合にコンテンツが縦長になりすぎて読みづらくなってしまったりする場合もある。幅のサイズの上限や下限を併せて指定することで、ある程度は見易さの維持を図ることができる。

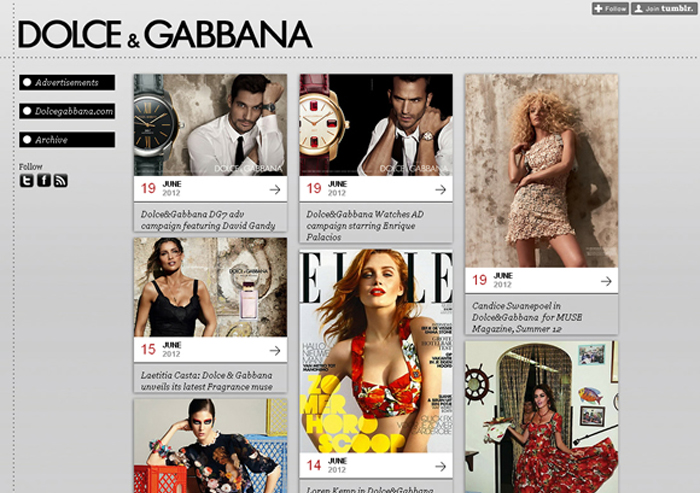
【参考】DOLCE&GABBANA